Intro
Using models is a powerful strategy for understanding concepts, that would otherwise be hard to grasp. With models, it is possible to provide an intuitive level of abstraction for a magnitude of engineering tasks. For this reason, in Model Driven Engineering, models are even seen as an integral approach to creating systems, not only to understanding them. However, the adoption of MDE both in educational and professional environments has been slower than expected. One survey conducted among professional software developers suggests, that the majority of developers does not rely on modeling tools for their work.
Empirical studies suggest that the lack of modern tools and tedious installation processes are among the reasons for the slow adoption. Using web technologies rather than traditional modeling frameworks for creating modeling tools may be one approach to solve these problems. In this work, we provide a small example for such a web-based modeling approach.
The example application provides an interactive visualization of entity models and their dynamic (growth) behavior over time, as systems typically manipulate its underlying data during runtime.
By including various runtime aspects of entity models, we combine design time and runtime information into a single visual representation. Traditionally, this incorporation has been difficult. This is mostly due to the technological limits of EMF, which is why our approach will use the Javascript libraries D3.js and emf-json.
Architecture
The architecture of our software consists of several steps to ensure an identical visual representation inside the web browser.
- The architecture pipeline starts with concrete models, in our case entity models, that describe a running system or a database.
- Snapshots are generated over time to collect data about the behavior and changes made within the system. They provide information which can be the decrease in classes in general, deletion of relationships between those classes or an increase in attribute values.
- These snapshots, including the model, are transformed from their EMF representation, which is an XMI file, to corresponding JSON representations. This transformation is done via the emfjson-jackson framework. For our purposes, ten snapshots are provided for the final visualization.
This serialized JSON object is an example on how such a transformed entity looks like after this step has been done.
- After the previous step we now have ten snapshots and a model that contains information on how the entities relate to each other. To be able to visualize these snapshots inside a web browser with the help of D3.js, a custom mapper was implemented that helps with transforming the JSON data in valid D3.js data. The mapper builds JSON representations consisting of nodes and links.
- With the help of ecore.js we can parse our JSON Ecore models and create a corresponding structure that can be visualized accordingly.
This is an example of how a node looks like. It has an ID to be referenced when creating links and various information about the entity itself. The group describes membership of the entity, e.g. if it is part of a containment or a supertype relationship.
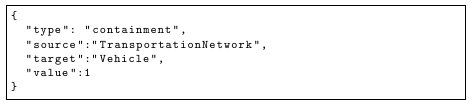
A link contains source and target nodes and the type of relationship they reference.
- The last step consists of the actual interface we needed to implement to be able to interact and view the transformed graph inside a web browser.
Visualization
The idea behind the visualization by a D3 force graph is to get a visual representation of different aspects like containment, inheritance, references and others. The graph objects and forces are easy to adapt with custom functions, and therefore, are suitable for representing information about instances of a model.
For the calculation of the distance metric the radii of the objects serve as the initial value, which means that a link can never be shorter than the combined radii of two connected nodes. To this we add a “base distance” which is the same for all links. This base is multiplied by a variable, which is selected, based on the link type.
The formula for the length of a link is defined as:
where  is the length of the link,
is the length of the link,  is the radius of a certain node
is the radius of a certain node  ,
,  is the base distance and
is the base distance and  is the link type based multiplier.
is the link type based multiplier.
We provide the functionality to filter out certain link types, to make it feasible to focus only on some links, which may be helpful to analyze a particular aspect of the input data.
In addition to the graph representation of the Entity Model, we provide a list of all basic attribute values. This list is displayed when selecting a specific node and consists of a set of descriptive statistics for all numeric and enumerative values. Statistics for numeric values include the value range (min, max) and average value. For enumeration types, we provide the distribution of values within the model. This information helps to quickly grasp the types of data contained in the selected class and provides further evidence about unexpected outliers and other anomalies, which might indicate an unintended system behavior (e.g., system failure).
Conclusion
The evaluation provides an indication of the usefulness of our approach by making a case for a number of important visualization aspects and by providing a mid-sized modeling example. Along this key result, our main contribution was not a new way of visualizing entity models. It was the many benefits that can be gained by using web technologies. On the user-perspective, benefits include the disappearance of an installation or manual update process, as well as creating inherently intuitive and clean visualizations. For the development perspective, which is crucial for the modeling community, we experienced a high rapidness of prototyping and developing for this modeling application mostly attributed to JavaScript, ecore.js and D3.js.
Future Work
The field of modeling and graph visualization offers many opportunities in adapting software solutions to web based approaches, in order to achieve the benefits that were described above. The proposed visual profiler for entity models only touches the surface of what is possible with modern web technologies. It is extensible in a number of ways.
Minor improvements
One minor improvement could be to introduce zooming as another mode of interaction, allowing for larger diagrams to be drawn and different levels of granularity (e.g. package level - class level - object level). Another improvement lies in the extension of considered attributes. Apart from numeric and enumerative attributes, all primitive data types may be considered.
Major improvements
The proposed minor improvements however do not capture the bigger picture of web based modeling development in the future. The key benefit of web technologies is interaction. Hence, one possible major improvement of the framework could be to add the functionality of interactively changing the diagram, e.g. by adding new classes or references. This is feasible with ecore.js, which allows the modification of Ecore models in the web browser and could be a promising alternative for some use cases to replace traditional editing environments like Eclipse (at least for non-experts).
No comments:
Post a Comment